Case Study
Sculptform
3D Estimation Tool UI/UX Design (Early Version)

Note: Before forming design316, this is a project that Vicente (Founder of design316) worked with as an independent UX Design contractor.
Role
Product UI/UX Design
Design Sprint
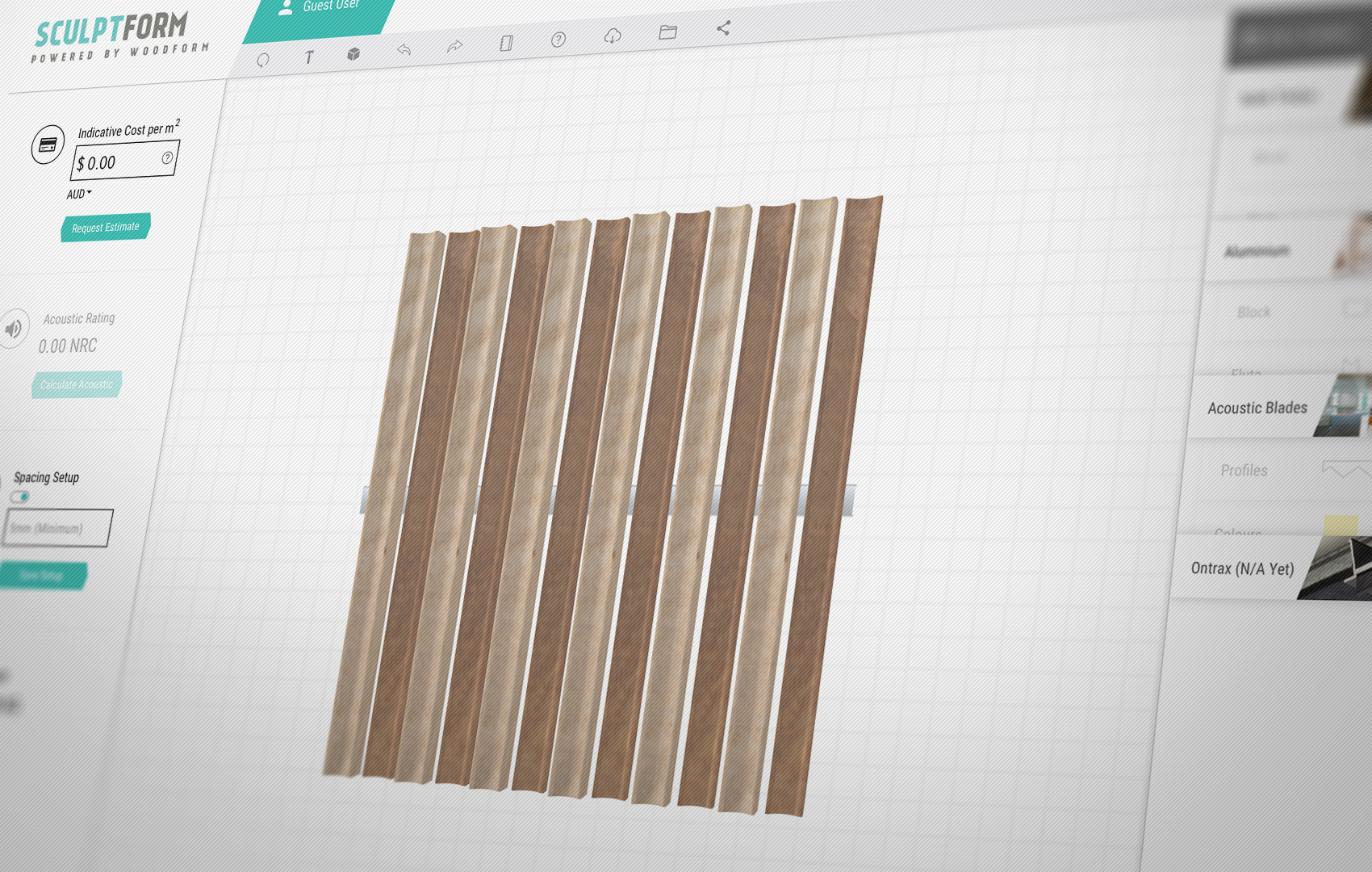
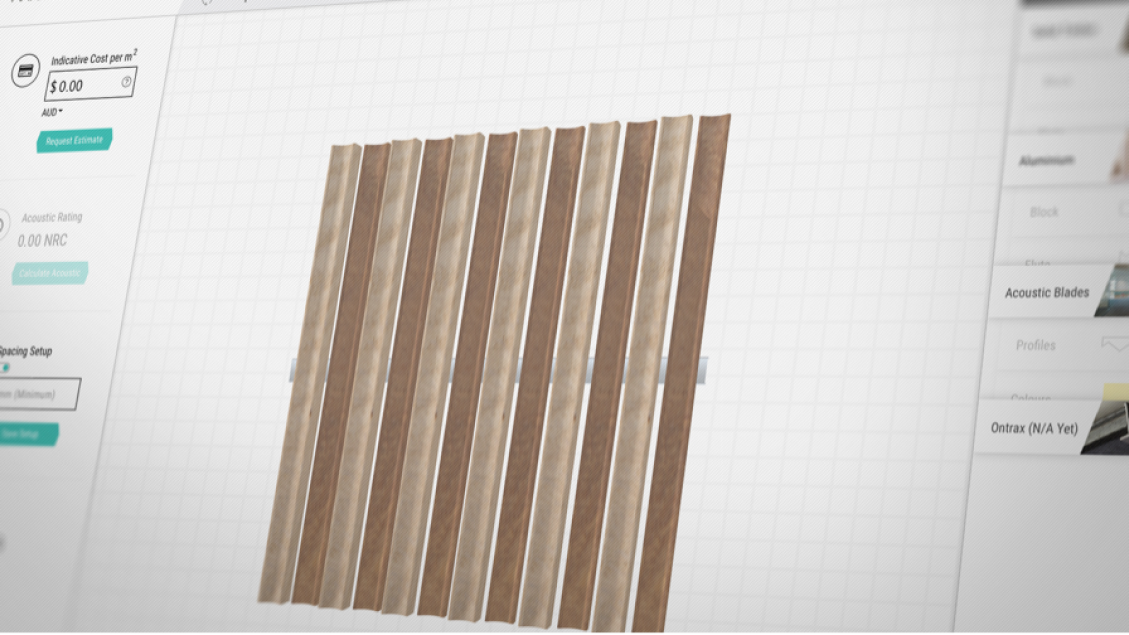
Sculptform (previously Woodform Architectural) is a well-known brand for manufacturing of feature linings for sophisticated architectural projects. Woodform’s “Freedom of Expression” is about providing the tools and systems to inspire and empower designers to realize their creative vision. Sculptform is one of the major tool of the company to enable their users to enjoy this Freedom of Expression. It is a drag and drop visualisation tool of Woodform Architectural products. The web application helps architects, designers and builders by providing real-time pricing, specification data, CAD export and view designs in 3D.
The Challenge
Woodform Architectural wants to create the Woodform Phenomenon(early project code for Sculptform) where architects can realise their dream designs through digital ‘drag and drop’ style tool.
They are targeting Senior Architects / Designers from top architectural firms in the world focusing on high level commercial projects especially those in the educational and health sector(s) and creative services industry (museums, art galleries, theaters etc). So it is a challenge to design something that could perfectly fit on the said target market.
Given that the company has zero experience in digital product design and development, they don’t want to miss this big opportunity to be the first in the industry, and that is to have a tool like this and to inspire and delight their customers. This will help them to have strong take up of the tool across the industry especially in the international space.
Approach
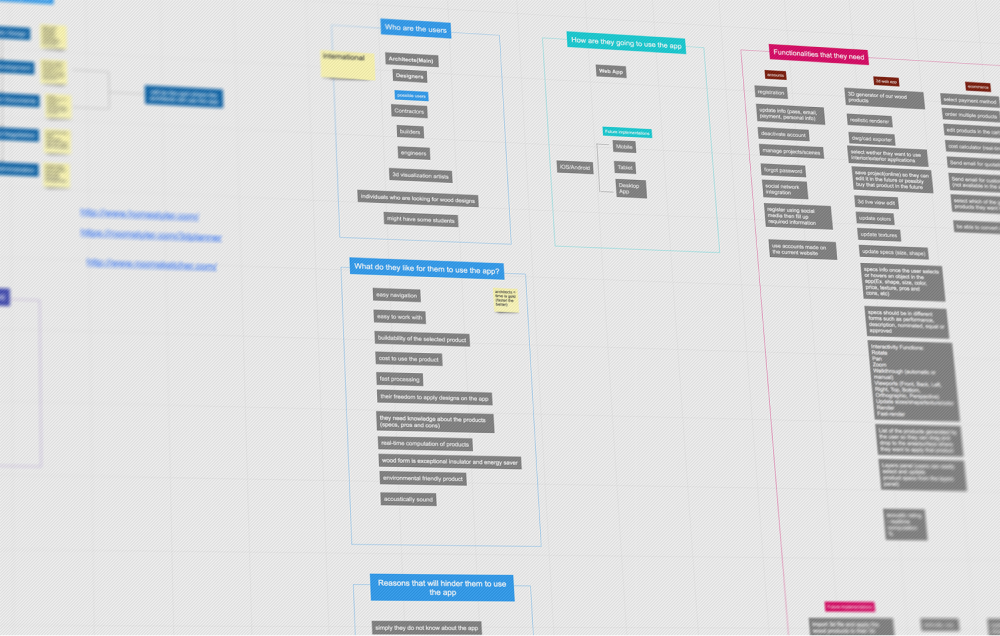
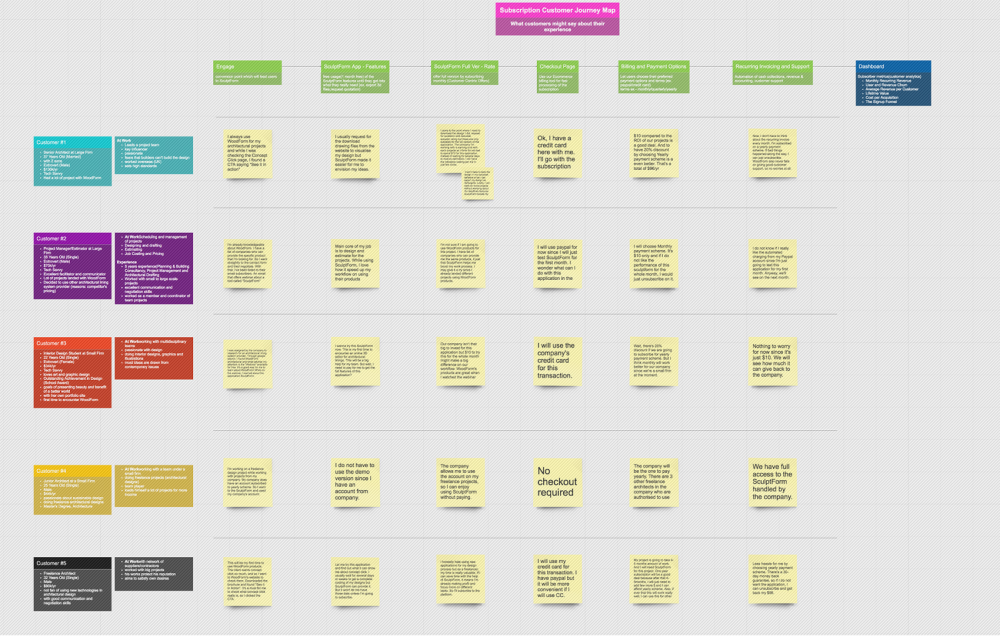
In order to plan a good strategy on how we are going to start the project, we started by knowing in-depth details of the company and its mission. We facilitated a discovery session to understand what is the current stage of the Woodform Phenomenon, to bring clarity to what we are aiming to finish, and we’re able to map out major functionalities, user flows, key business drivers and success criteria. Followed by running a Design Sprint in order to get early feedback from the target customers.



The Process
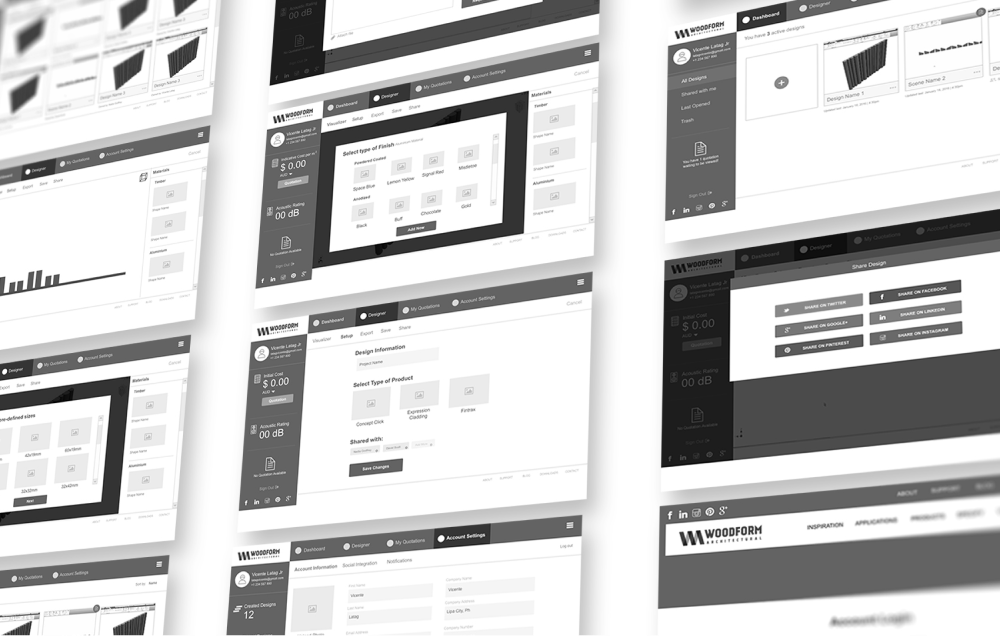
After the discovery and planning stage is done, we proceeded to do the design process of crafting Woodform Phenomenon which was named as Sculptform, and now Price & Spec. This stage includes, UX Research, Wireframes, Interviews, Mockups, User Persona, User Story, Design Sprint, Visual Iterations and documentation for the development team.


Results 🎉 🥳
With the help of planning, collaboration, and expertise as the designer for this tool, we were able to deliver a fully working application to the market.
- Improves customer satisfaction by allowing Architects to use Sculptform products in visualising their idea in 3D, get instant costing, and get specification data
- Increased quoting turnaround from a few days of estimation down to a few clicks
- Improves company reputation by being the first in the industry to build an advanced application like this
“It has been a real achievement for our company and other software people have been amazed that a company with no experience in this field have launched an application like this.”
Jeremy Napier
Managing Director of Sculptform



Where are they now?
Sculptform was launched year 2017 and continuously helping Woodform Architectural’s customers and internal team. 2 Years after, Sculptform, which is the previous name of the tool is now Woodform Architectural’s new company name. The 3D visualiser tool, then renamed to Price & Spec.
From the early version of the tool, they also redesigned the visuals and some features improvements to help Architects better.
Thanks for reading the case study.
